Panic Blog
iPhone Xに対応しました
By Noby

こんにちは!いつもPanic製品をお使いいただき、ありがとうございます:
私たちの3つのiOS Apps — Prompt, Coda そして Transmit — すべてがアップデートし、iPhone Xに対応しました。
つまり、サーバにSSHログインしたりちょっとしたWebの変更を行ったり、ファイルを転送したりといったすべてが、あなたの手のひらにあるクレイジーなほどに美しい2436 × 1125 OLEDディスプレイの1ピクセルも無駄にすることなく、行える様になります。
どうぞこのアップデートをお楽しみ、ご活用ください。
ハロにちは、Transmit 5です。
By Noby
![]()
ついに、登場です。
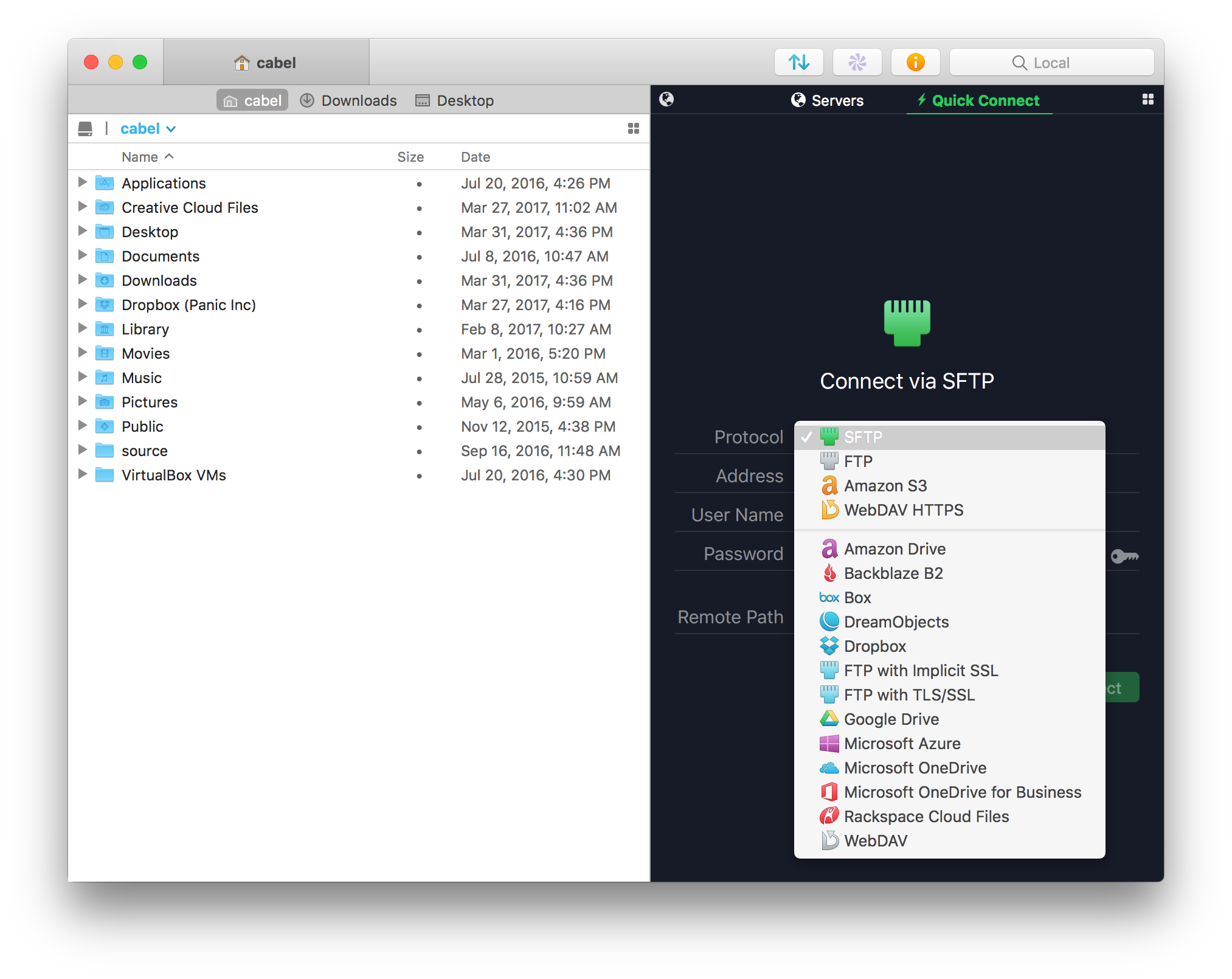
Transmit 4 のリリースから7年、広く愛され多くのユーザを持つこの macOS 用ファイル転送クライアントに、信じられないほど膨大で包括的なアイディアのリストのすべてを注ぎました — 誇張しているように聞こえるかも知れませんが — 私たちは実際にそれを行いましたし、”そんなことは無い”と確信しています。
メジャーアップデートにふさわしくより高速になり、より多くのクラウドをサポートし、たくさんの新機能があり、多くの修正を行い、ユーザインタフェースに磨きをかけました。Panic Sync もサポートしました。転送エンジンなどのコアファイルから”情報を見る”ウインドウのエクスペリエンスまで、このファイル転送のためのトラックのすべてが再検討され、オーバーホールされ、改善されました。
間違いなく難しい仕事でした。しかし Transmit 無くして私たちの今はありませんし — 私たちは最高の Transmit ユーザに恵まれています。
より詳しく知りたい?ぜひTransmit 5のウェブサイトを訪れてください!(Transmit 5 ライブラリにも多くの情報がありますし、今後も情報を追加していきます!)
非常に多くの改善を行い、Transmit 5 は今日のファイル転送クライアントとしてのニーズを満たしていると考えています。しかし、まだまだやりたいことがあります。あなたも良いアイディアをお持ちでしょう?ぜひお聞かせください。私たちはあなたのアイディアを聞き Transmit 5 を改良していきます。(実際、5.0.1 の作業が進行中です!)Transmit があなたの仕事に役立っているか、どのように手助けしているかについてお聞かせください。このトラックはあなたのトラックです。
もちろん Transmit 5に関わった Panic の素晴らしいメンバー全員に深い感謝を捧げます。Wade と Will によって始まったこのプロジェクトは Panic のほとんどが関わっています: Aaron, Heather, Ashur, Logan, Tim, Jesus, Steve, Patrick, Helen, Thomas, Greg, James, Neven, June, Noby そして Kenichi が、このアプリをより良くするための重要な仕事をしています。Dan や Dave、 Shaun は主に他のプロジェクトに関わっていましたがサポートしてくれました。ありがとう!)
同じアプリを20年間も作り続けてきたことにかなり驚きますが、メジャーアップデートのリリースはいつもエキサイティングな気分です。Transmit をお求めいただくことは Panic のサポートに繋がり、この世界に新しいアプリを生み出すことに繋がります。日頃より多大なるサポートを賜り本当にありがとうございます。
どうぞ Transmit 5 をお楽しみください!
ダウンロードする
Transmit 5 ウェブサイトを訪れ、”今すぐ試す” ボタンを押してください。7日間すべての機能がお試しいただける試用版をダウンロードいただけます。シリアル番号をお求めいただきロックを解除すると製品版となります。
購入する
同じく、Transmit 5 ウェブサイトを訪れ、”購入する” ボタンを押してください。カード決済ならシリアル番号は即時発行、すぐに Transmit 5 のすべての機能がお使いいただけるようになります。(Apple Pay の準備が整っている場合は “Apple Pay で購入” ボタンからもお求めいただけます。ほとんどマジックです!)
大切なお知らせ: Transmit 5 のリリースを記念し、期間限定セール価格 4,200円で販売中です。通常価格は 5,400円です。お得にお求めいただくチャンスですのでお見逃し無く!(2017年8月21日追記: セールは終了しました。)
FAQ
Q: 価格はいくらですか?
A: 5,400円です。リリース記念セールとして期間限定4,200円で販売します。(2017年8月21日追記: セールは終了しました。)
Q: アップグレード版はありますか?
A: ありません。これまでのお客様もこれからのお客様もワンプライスでご提供します。(ご存知でしたか?: 2010年から7年間、Transmitのアップデートは無償でした!)
Q: Mac App Store版はありますか?
A: ありません。直販版のみです。これにより、実際にお求めいただく前に試用版を体験していただくことができます。(もちろん、常に Mac App Store を評価し検討してまいります。)
Q: 最近 Transmit 4 を買ったのですが?
A: 補償を行います!2017年6月1日以降にお求めのお客様はTransmit 4のシリアル番号と共にアップグレード申し込みページを訪れてください。Mac App Store版を先の期間にお求めの場合はメールでお知らせください。
Q: 私のMac間でお気に入りを同期するにはどうしたら良いですか?
A: Panic Sync をぜひお使いください!環境設定からアカウントを作成することが可能です。シンプルでセキュア、無料です。Panic Sync ウェブサイトにも情報があります。
Q: 転送状況を常にチェックする方法はありますか?
A: Transmit 5 の新しいアクティビティは、Transmit が現在行なっていることに焦点を当てるよう設計されています。常に状況をチェックしたい場合は表示 > アクティビティバーを表示を選択することで Transmit 4 の様なバーがウインドウ下部に表示されるようになります。
Q: Transmit ディスク機能も新しくなりましたか?
A: 基本的に Transmit 4 と同じバージョン 4 が搭載されています。今後 Apple は Transmit ディスクが依存しているカーネル拡張のサポートを終了する可能性が高いため、私たちは何をするべきか考えています — いくつかのアイディアがあり、お知らせしていきます!
Q: 次の Transmit のメジャーアップデートも7年後ですか?
A: そうならないはずです!
ソースコードの盗難について
By Noby

先週、動画変換ファイルアプリ HandBrake のMac版によってマルウェアに感染との報道がありました。(日本語記事参考: 動画変換ソフト「HandBrake」Mac版にマルウェア感染の危険性 | CNET Japan)2つの配信サーバのうちの片方で、感染したHandBrakeアプリが3日間公開された状態になっており、ダウンロードして起動するとそのコンピュータは攻撃者による遠隔操作が可能な状態になる、というものです。
運が悪く、さらにコンピュータ運にも恵まれず、公開されていた3日の間に感染したHandBrakeをダウンロード、起動したためにプログラマのMacが感染してしまいました。
その結果、どこかの、誰かに、私たちのアプリのソースコードが盗まれました。
続けて、以下の大切な3つについてお知らせします:
・今回の攻撃者がユーザ情報にアクセスした兆候はまったくありませんでした。
・さらに、Panic Syncデータにアクセスした兆候もまったくありませんでした。
・また、私たちのWebサーバへの不正なアクセスは基本的にありませんでした。
(なお、私たちの直販サイトでの決済のすべてはStripeによって処理されており、お客様のクレジットカードを一切保持しない様に設計されております。またすべてのPanic Syncデータは常に強固に暗号化されています。より詳しい情報はこちらをご参照ください。)
その時、何が起こっていたのでしょうか?過去最大級に愚かな今回のことについて、以下ご説明します。
Story
HandBrakeのアップデートがあったことを認識していました。そして、どういう訳かそのタイミングで更新することにしました。アップデートのダイアログには差分アップデートが利用できず、そのためサーバから直接ダウンロードする必要がある旨の記載がありました。以前、Sparkleによるアップデート破損の経験があったので特に意識することなく、直接ダウンロードしました。
その限られた3日間、感染したアプリが配信されているとはまったく想像しませんでしたし、ダウンロードサーバが問題あるミラーリングサーバであるとも想像しませんでした。とはいえ振り返ってみると、なぜ起動時に管理者権限のパスワードを要求するのか不思議でした。以前に要求され、アップデートのタイミングで再び要求されるものかと考えたかも知れません。またHandBreakは開発者によって署名されていないアプリなので、Gatekeeperの警告をバイパスして起動しました。その後、3秒とかからずMacは完全に感染しました。
感染したHandBrakeのニュースが流れる頃にはGitへのアクセス情報がすっかり盗まれ、ログによれば私たちのソースコードリポジトリのクローニングに使用されていました。
直ちにMacの感染に気づき、すぐにマルウェアを無効にしました。そしてMacを切り離してパスワードの変更作業を進めました。また秘密鍵を更新し関連するインフラ全体に行き渡らせ、ドアを再度ロックしました。これは非常に時間のかかる作業でした。Webサーバへの侵害はありませんでしたが、念のためすべての認証鍵を変更しました。
続けて、ログを収集し被害状況の分析に取り掛かりました。結果として、私たちのソースコードとプログラマの個人情報のみに限定された不正アクセスであることが分かりました。ロギングが完全に行われていた(ありがとうJames)ため、状況を正しく分析することができました。攻撃者はソースコードをクローニングできないようにし、すべてを晒さないよう注意深くリポジトリ名から推察して盗んでいきました。
攻撃者からメールがあり、盗難の証拠としてソースコードの一部が添付されていました。ソースコードを公開し会社を「窒息させる」すると脅迫され、高額なビットコインによる身代金が要求されました。私たちは支払いに一切応じない姿勢で取り組んでいます。
So…
今回の件に関して、全社会議を行いました。結果、当初の予想とは少々異なる結論に落ち着きました。
誰かが私たちのソースコードを持っている。それは致命的な問題ですか?
ソースコードが悪意ある第3者に渡った際の「最悪のケース」について、基本的に以下の3つが考えられます:
・フリーで使用可能なアプリがビルドされ配布される。
これは、、すでに存在します。海賊版として古の時代から存在し、認識もしています — ですが、やめてください — よって、今回の件で突然大きな影響が及ぶことは考えづらく、また海賊版を使用することによるマルウェアへの感染確率は100%と言っていいでしょう。
・マルウェアに感染したアプリが作られ配布される。
この可能性は高いと考えられます。しかしそれらはすぐに発見され、Appleとの協力により根絶されるでしょう。また弊社のWebサイトから直接ダウンロードするかMac App Storeを利用することでリスクを最小限にすることが可能です。私たちはこれまで以上に、ダウンロードサーバの信頼性をセキュアで強固にしています。
・競合他社がアドバンテージを得るためにソースコードを入手する。
私たちが何年にも渡って知り合ってきたMacのデベロッパは上品で、理解ある人々です。道徳に反する行為をするとは想像できません。また盗まれ提供されるソースコードにマルウェアが仕込まれている可能性も高く、その様なリスクを犯すとは考えられません。
そしてひとつの重要な考えが、私たちに慰めを与えました:
1日1日と、盗まれたソースコードは古くなっていきます。
今回のことは私たちをスローダウンさせません。すでに単独で行った先週の修正は今回盗まれたソースに含まれていません。6ヶ月もするとメジャーな新機能も含まれないでしょう。ソースコードは生き物なのです。
全体会議の席上、自分たちで先にソースコードのすべてを公開することが半分決まりかけていました。そして公開後に起こることを想像した時、その影響は(コードに関する大量の質問以外は)特に無いかもしれないと認識しました。その瞬間、解き放たれた様な自由な気持ちになりました。
Assistance
不正アクセスから24時間以内に、私たちは今回の件について Apple と FBI に通報しました。
Apple はセキュリティに関する専門チームを素早く設け、できる限りの情報収集行いました。(そしてHandBrakeに添付されていたマルウェアが広範囲に及ばない様、発見後間もないにも関わらずOSレベルでブロックしました。)また私たちの以前の開発者IDをブロックするという最善の方法を準備してくれました。開発者IDは漏洩していないと考えていますが、慎重に慎重を期すためです。さらに重要なこととして、これから発見されるかもしれないマルウェアに感染したアプリはAppleによって監視され、発見されると即座にシャットダウンされる仕組みが整っています。
またFBIによる捜査へも全面的に協力しています。
Together
今回の件には多くの時間を割いて対応してまいります。
しかし、みなさんの協力と助けが必要です。
もし私たちのアプリが非公式な形で配布されていたりクラックされたバージョンを見つけたりした場合、それは何らかに感染していると考えるのが自然です。その際はお知らせください。またソースコードを見つけた場合もぜひ教えてください。今回の事件の捜査に役立つ情報はすべて必要で貴重です。
情報があればあるほど、法律的にも技術的にもできることが増え、事態の解決に役立ちます。
ご不明な点や気になることがございましたらメールやTwitterのDMでいつでも、お気軽にお寄せください。
繰り返しになりますが、私たちのアプリは製品ページとMac App Storeのみで配布されています。
今回のブログはとても書くのが難しく、不正にアクセスされたという現実が嫌で嫌で仕方ありません。自身の注意不足が腹立たしく、毎日自分を蹴っています。一方、どんなにコンピュータに精通しており経験があっても使うのは人間で、間違いは簡単に起こることがあります。今回、お客様に直接の被害が及ぶものではありませんでした。しかし無いに越したことはありません。この度はお騒がせし、本当に申し訳ございません。
私たちは20年にわたり、ユーザの皆さまに — アプリを買っていただき、素晴らしいアイディアを与えていただき、お友達に勧めていただき、という毎日を過ごしてきました。ユーザの皆さまのおかげで私たちがあります。私たちは立ち上がり、進むためにできるすべてのことを、これまで以上にしてまいります。
— together.
[原文]

2017年にようこそ… Panic は今年20周年を迎えました‼︎
読み間違いじゃありません。私たちが 1997年創業であることをご存じない方もいらっしゃるかと思いますが、真実です。ふと気付けば、私たちは Facebook よりも Twitter よりも、そして Google よりも年上の会社なのです。
年ごとに少しずつその活動は異なり、昨年は確かにソフトウエア面は静か(少なくとも表向きは)で、主要プラットフォーム向けゲーム面が活発な 1年でした。
と言う訳で、2016年を振り返り 2017年の展望についてお話ししましょう。
【リリース】
Firewatch
2016年は私たちにとって明らかに Firewatch な 1年でした。Campo Santo の大いなる奮闘のおかげで Firewatch は予定通り Mac、PC そして PlayStation 4 向けにリリースされました。その後 Xbox One 版もリリースされました。その時の様子については以前ブログに書きました。よろしければお読みください。
私たちはこの 1年間の経験をすべて消化できたと思います。Firewatch についての電子メールやブログ、YouTube 動画、フォーラムディスカッションなど、アプリ開発ではあまり味わえない経験に強くやりがいを感じました。過去の愛を思い起こさせたり、アウトドアへの注目を活性化させたり、昔と現代の生活についてやエンディングに関する議論などなど… 他の多くのビデオゲームよりも、それらの点が少しだけ充実していた様に感じています。
クールな何を作るための良い友達関係をサポートしたり、新しい業界でちょっとだけ名前を覚えてもらったり、マーケティングスキルを磨いたり、そしてゲームを出荷するための様々についてなど、本当に多くのことを学びました。また Firewatch は財政的にも成功を収め、非常に手堅い投資でした。それは私たちが今後より多くのソフトウエアを開発したり、リスクを抱えたり、もっとクレイジーなことを試みるためのナイスなクッションになりました。Firewatch の成功はみんなの利益に(新しい Coda を待っているそこのあなたにも!)なりました。
リリース以降のできごと:
・Salon や Vulture、Polygon や The Independent(アンチャーテッド4の1個前!?)など、多くの年間総括的記事で Firewatch を取り上げていただきました。PC Gamer に至ってはベストライティングをいただきました。
・販売本数100万本を達成しました。
・Mac App Store(Steamを利用していない方のため)でのリリースを開始し、Apple に特集されています。
・2017 Game Developer Choice Awards にて、Best Debut および Best Narrativeを含む、数々のアワードを受賞しました。

・もちろん、逃したアワードも数多くありましたが一貫したクールさ: 信じられないことに私たちの初作品は常に、大規模スタジオによるメジャータイトルと共にノミネートされていました。
・現在、日本語字幕版を製作中です。近々ご紹介できるでしょう。
・そして誰がこのストーリー: My Uncle Works for Nintendo を忘れられるでしょうか?
初期のクレイジーなアイディアを実際に、時間通りに、限られた予算で実現した Campo Santo の日々を見守ってきた私たちは、この特別だった時間を懐かしく感じることでしょう。どのように開発が進んでいくのか、QAやマーケティングはどのように行っていくのかなど、それらは本当にチームの努力の結晶と感じています。
ありがとう、Campo Santo!

Firewatch Photos
架空の写真プリントサービス会社も立ち上げました。Fotodome という Firewatch の思い出をプリントする会社です。私たちは — 主に June は — ゲーム内で撮影された写真を美しくプリントし、1,500 セット以上を全世界に向けて出荷しました。サーバには 45,000 “ロール” — 534,000 枚以上の写真がシショーニの森で撮影されました。
Fotodome は利益や売り上げを度外視した本当に楽しいプロジェクトでした。おそらく Firewatch のプレイヤーに特別な感覚を与えることができたと思いますし、注文を受け取るたびに私たちもとても良い気分になりました。そしてそれは現在も — 毎日 1、2件の注文が続いています!
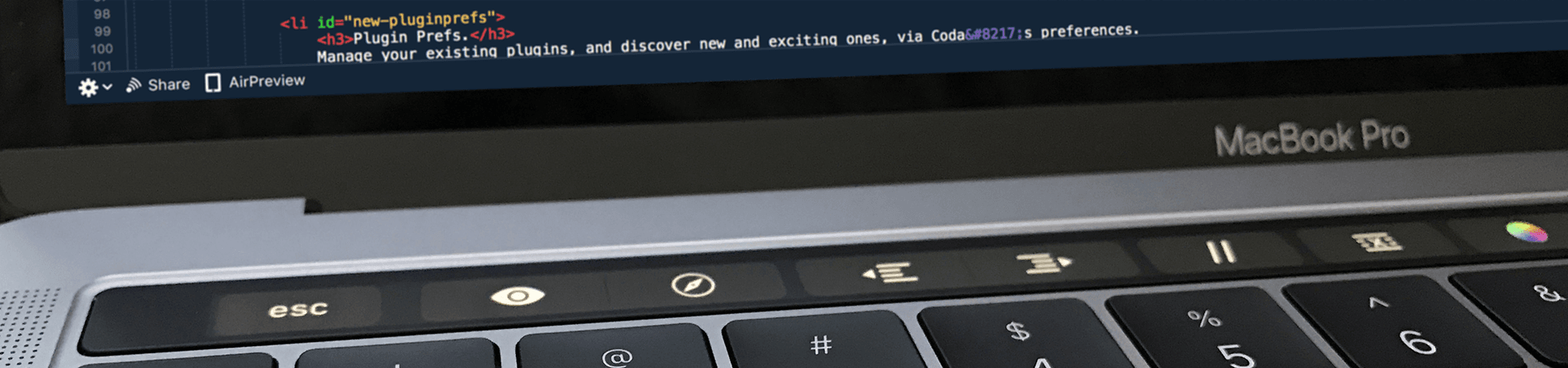
Coda の Touch Bar サポート
2016年の終わり頃、Apple は MacBook Pro に Touch Bar を追加しました。そして私たちはすぐに、それが Coda で利用できたら面白いだろうと考えました。人々の興味はできるだけキーボードから手を離さずに済むことに注がれています。数週間の開発期間を経て、Coda 2.6 で Touch Bar をサポートしました。新しいハードウエアの機能が私たちのアプリケーションで利用できるようになることはとても素晴らしいと感じました。
【アップデート】
他のプロジェクトに取り組む間も、ソフトウエアチームはコンスタントにアプリケーションのアップデートを行いました。2016年に行ったアップデートをチャートでご紹介します:
| 2.5.14 | 2.1.3 | 2.5 | 2.0.9 | 4.4.12 | 1.3.2 |
| 2.5.15 | 2.2 | 2.5.1 | 2.0.10 | 1.3.3 | |
| 2.5.16 | 2.2.1 | 2.5.2 | 2.0.11 | 1.3.4 | |
| 2.5.17 | 2.2.2 | 2.5.3 | 2.0.12 | 1.3.5 | |
| 2.5.18 | 2.2.3 | 2.5.4 | 2.0.13 | ||
| 2.5.19 | 2.5.5 | ☠️? | |||
| 2.6 | 2.5.6 | ||||
| 2.5.7 | |||||
| 2.5.8 | |||||
| 2.5.9 |
2016年の52週間で、34回のアップデートリリースを行いました。そのうち3回は新機能を含む重要なアップデートでした。QAチームの拡大と改善により高い品質を保ち続けることができました。この頻度は恐らく、私たちにとって新記録かも知れません。
お求めいただいたソフトウエアが期待通りに毎日当たり前に動作する、その様な環境を提供することが私たちの目標でありゴールです。
【成功】
2016年の注目すべき事例をご紹介します:
・ソフトウエア品質は明らかに向上しています。2016年、私たちは Aaron を Ashur の QAチームに異動させました。彼らはフルタイム、開発初期段階からアプリケーションをテストしています。これまでと比較すると大きな変化で、動作の安定した、磨かれたものをリリースできていると自負しています。(実際、Transmit 5 の開発中に多くのバグが修正され、ベータ版もこれまでに無いほどの短い間隔で開発が進められています。)
・グループスキルが向上しました。自分たちで明言するのはちょっとイタイかも知れませんが、笑わないでください。しかしより定期的なステータスミーティングと、長引きますがとても有用なバグ修正ミーティングの実施により、私たちは直近の目標を明確に定義しながらチームとしてより良い仕事をしています。
・Firewatch のような外部プロジェクトのサポートは非常に価値があると感じました。 私たちはこれからもっと多くのことをしたいと思っています。 これからもっとゲームのサポートをする?実際に何かあれば、私たちは良い仕事をする自信があります。
・採用プロセスを明確にしました。主に Ashur と Heather によって進められ、新しくより洗練・構造化されたプロセスで採用を行うようになりました。採用ページを新しく設け、履歴書を管理し(受け取るごとに James によって編集されます)、それはそれは大きな変化で、多くの作業が必要でした。が、とても価値ある作業でした。なぜなら…
・現在のチームは素晴らしい。本当にそう感じています。2016年、Jesus と Helen をサポートチームに迎えました。とても歓迎しており、共に働けることをうれしく思います。そして Panic のメンバー個人個人の最高にクールなものを実現可能にする技術、イニシアチブ、そして絶え間ない衝動に、私は毎日感銘を受け続けています。まだ話すことができないことがたくさんありますが、誰もが自分の好きなものを見つけ、それに最大限を傾ける。世界クラスのチームがここにあります。
【チャレンジ】
残念ながら、すべてがスムースだった訳ではありません:
・iOS は引き続き私たちを悩ませます。ご記憶の通り、2016年は美しいデータ可視化アプリケーション Status Board の開発を終了した年でした。プロ向けの iOS アプリ開発のために多くの投資を行ってきましたが、改めて一撃を食らいました。この様な成り行きから学んだので今後、私たちは macOS に焦点を当てて行きます。iOS 上で macOS の様な高品質な作業をすることに時間をかけ挑戦してきましたが、悲しいほどの利益しか得られませんでした。iOS を愛していますし iPhone も iPad も大好きです。しかし私たちはこれらのプラットフォームでプロ向けアプリの需要が — まだ? — 無いと確信しています。
・ゲームの開発は難しいです。(Ben いつもありがとう。感謝します!)大体の一貫性がある Xcodeと、基本的に信頼性のある Apple プラットフォームという Mac / iOS 開発の世界で少々甘やかされていたことに気付きました。信じる信じないに関わらず、App Storeでさえシンプルに感じられます。Unity のマイナーアップデートでゲームが破壊されるなんて信じられますか?地球上にどれだけの異なる構成の PC が存在(しかも、異なるリージョンで異なるユニットを掛け合わせることができる世界です)し、それらに向けてパフォーマンスを調整するなんてどれだけ難しいことでしょう。(Metal をサポートした Firewatch の出荷直前まで漕ぎ着けました。しかし Firewatch プロジェクトの複雑さに加え、Unity + Metal の複雑さが加わり、壁にぶち当たって結局リリースできませんでした…)
・役割の定義は重要です。真に「フラット」な組織で、いつでもほとんどすべてのタスクで貴重な情報を提供できる非常に賢い人がたくさんいる時、何が起こるでしょうか? 物事が実際に少しずつ減速することがあります。あるタスクに適切な人材を欲しており、厳しい決定を下して工程を進められる人が欲しいと考えます。とすると、それはフラットな組織を上回る必要があります。私たちはこれをもっと将来に向けて試してみます。それはとても難しいことですが、人々を排除しようとは思いませんし、制作の情熱を消したくはありません!
【これからについて】
恐らくみなさんの気になる部分だと思います。現在、これらのことに取り組んでいます:
Transmit 5
私たちが最後の有償アップデートを行ってから7年(その間、ずっと無償でアップデートしてきました!)が経過しました。現在はプライベートベータテストを行っており、リリースまでもう間も無く!です。私たちが考えうる macOS を最大限に尊重した、ソリッドなアップデートになりました。

Coda
Coda の長期的なプランについて、疑問に感じているあなたを私たちは責められません!いくつかのアップデートを経て、Touch Bar のサポートが追加されたことはナイスでした。で、次は?
良いニュース: 私たちは Coda を「再起動」するために何が必要か — 2017年の最新の Web 開発環境に備えるには、そして私たちがどの様な価値を提供できるのか、ブレーンストーミングを連日行っています。現在もお使いいただいている既存のユーザ様を疎外することなく、Web の開発、構築、公開のためのより現代的なワークフローを提供する無駄のない、より早い Coda にするには?巨大な単体のリリースではなくアクティブに改良を続け、またそれを実現するための収益モデルを確立するには?素晴らしい既存の(そして、しばしば無料の!)競合製品に対抗するユニークなアイデンティティを築くには?これらは大きな問いです。しかし、私たちには総合的な計画があり、作業は順調に進んでいます。
悲しいニュース: これは一夜にして起こることではありません。長い道のりが待っています。実現には時間が掛かります。何かアップデートがあるごとに私たちは Twitter でツイートしたり、ブログを通してレポートしたりするでしょう。
Coda をご使用いただいている皆さんへ、多大なるご支援と忍耐に感謝しています。作業に時間は掛かりますが、長期に渡って「スタック」しない未来の Coda を見据えた作業として、うまく行くと考えています。(また、いつでも Coda で何をしたいか、どこに行くべきかを電子メールで知らせてください。私たちはあなたの建設的なフィードバックが大好きで、常に参考とさせていただいています。)
その他にも
日の目を見ないかも知れない様な「クレイジー」な何かが無ければ Panic らしくありません。できれば2017年、20周年となる今年に何か新しいプロジェクトを発表できる様、クランクハンドルを回し続けたいと考えています。
【謝辞】
時々信じられない気分になりますが、私たちは実際に、まだここに存在できています。
無限の幸運に感謝します。20年間も、この驚くべき仕事を続けられた幸運に、この優秀な人々と出会い充実したチームとして働ける幸運に、独立した組織として様々なことにチャレンジできる幸運に、そしてあなたの様な顧客やファンに支えられている幸運に。
それは美しく完璧な20年でした。次の幸運が私たちに何をもたらしてくれるのか、これからも一緒に見てください!
[原文]
Coda 2.6でTouch Barをサポートしました
By Noby

Coda 2.6をリリースしました。いくつかの問題を修正し…
…さらに、新型MacBook Proで搭載されたTouch Barをサポートしました!
Touch BarはCodaエディタ/プレビュー、ファイルブラウザ、サイトタブでご利用いただけます。これにより、キーボードから指を離したりポインタを動かすことなく、下記のことがすばやく行えるようになります:
・ エディタとプレビューの切り替え
・ インデント/解除/コメントアウト
・ 任意行へのジャンプ
・ カラーピッカーからのカラーコード挿入
・ サイト設定の作成
・ ファイルブラウザの表示切り替え
・ 新規ファイル/フォルダ作成
・ Webインスペクタ
・ その他にも!
この新機能が皆さんのお役に立てば、と期待しております。
Coda 2.6 はこちらからダウンロードいただけます。 (既にお使いでしたら、アプリケーション内のアップデート確認からもご入手いただけます。)
もしまだお持ちでなければこちらからお求めいただけます — Apple Payでもご決済いただけます!
ぜひお試しください。もしTouch Barに追加して欲しい機能やアイディアがございましたらお聞かせください!