�爆発的な追い込みでした。
昨年まで、どちらかといえば大人しく静かにしていた私たちPanic。しかし2014年の終盤はまるで魔法のような、猛烈なタイピングのような時間を過ごしました。
それはとても心地よかったです。ここでは2014年を、いつもよりも長めのエントリで振り返りたいと思います。
成功
2014年、たくさんの製品リリースがありました:
Transmit iOS (1.0, 1.0.1, 1.0.2, 1.1, 1.1.1, 1.1.2)  iOS用Appの新製品としてリリースされました!極めて有能なiOS用ファイル転送クライアントです。アイディアとしては何年も前からありましたが、WWDCでの発表 — ファイル転送を他のアプリケーションに許可すること — によってリリースが実現しました。エンジン部分はDiet Codaによって開発済みであったとは言え、開発期間はたったの3ヶ月でした。にもかかわらず、機能と美しさとを凄まじいレベルで仕上げることができた考えています。豪華なフィードバック — MacStories や MacUser — もいただきました。
iOS用Appの新製品としてリリースされました!極めて有能なiOS用ファイル転送クライアントです。アイディアとしては何年も前からありましたが、WWDCでの発表 — ファイル転送を他のアプリケーションに許可すること — によってリリースが実現しました。エンジン部分はDiet Codaによって開発済みであったとは言え、開発期間はたったの3ヶ月でした。にもかかわらず、機能と美しさとを凄まじいレベルで仕上げることができた考えています。豪華なフィードバック — MacStories や MacUser — もいただきました。
Prompt 2 (2.0, 2.0.1, 2.0.2, 2.0.3)  私たちの人気SSHクライアントもメジャーバージョンアップしました。専任のエンジニアを配置し、UIの刷新と多くのリクエストを新機能として搭載しました。さらにPanic Syncが搭載された最初の製品となりました。
私たちの人気SSHクライアントもメジャーバージョンアップしました。専任のエンジニアを配置し、UIの刷新と多くのリクエストを新機能として搭載しました。さらにPanic Syncが搭載された最初の製品となりました。
Coda 2.5 (2.5, 2.5.1)  私たちの主力製品であるOS X用Webコーディングエディタの重要なアップデートを — 無料で — 提供したのも2014年でした。リリースまでに本当にお待たせしました。開発チームの落ち度ではないと断言できる一方で、あまりに多くの困難(後ほど詳しくご説明します)と同期機能の実装に時間を浪費したのも事実です。しかしながら数多くの新機能(ローカル項目のインデックス化やインデントガイド、プラグイン管理機能などなど!)を搭載し、またUIのアップデートも行い、フルプライスで販売させていただけるレベルのCodaをついにご提供できたと感じています。
私たちの主力製品であるOS X用Webコーディングエディタの重要なアップデートを — 無料で — 提供したのも2014年でした。リリースまでに本当にお待たせしました。開発チームの落ち度ではないと断言できる一方で、あまりに多くの困難(後ほど詳しくご説明します)と同期機能の実装に時間を浪費したのも事実です。しかしながら数多くの新機能(ローカル項目のインデックス化やインデントガイド、プラグイン管理機能などなど!)を搭載し、またUIのアップデートも行い、フルプライスで販売させていただけるレベルのCodaをついにご提供できたと感じています。
Panic Sync  本当にたくさんの議論の末、お客様に真の同期体験を提供するためには私たち自身でサーバとクライアントをコントロールする必要がある、という結論に至りました。Panic SyncサービスとWebインタフェースのお客様へのご提供開始以降、私たちのすべての製品に順次搭載していきます。すでに400,000サイト以上が同期され、その間のダウンタイムはこれまで限りなくゼロです。さらにこのサービスの誇らしい点としてPanic Syncページによる透明性ある情報公開があります。完璧なセキュリティを目指すには逆に、手持ちのカードをすべて予めテーブルに広げておくことがベストと考え、そのようにしています。
本当にたくさんの議論の末、お客様に真の同期体験を提供するためには私たち自身でサーバとクライアントをコントロールする必要がある、という結論に至りました。Panic SyncサービスとWebインタフェースのお客様へのご提供開始以降、私たちのすべての製品に順次搭載していきます。すでに400,000サイト以上が同期され、その間のダウンタイムはこれまで限りなくゼロです。さらにこのサービスの誇らしい点としてPanic Syncページによる透明性ある情報公開があります。完璧なセキュリティを目指すには逆に、手持ちのカードをすべて予めテーブルに広げておくことがベストと考え、そのようにしています。
その他  残りの各アプリケーションにおいても、UIを最新のスタイルに保つよう作業を続けてきました。それ以外にもオープンソースのiBeaconプロジェクトであるPunchClockをリリースしました。またUnisonの開発終了を宣言しフリーウエアとして公開しました。さらにSan Franciscoの素晴らしいチームに出資し、ビデオゲームプロジェクトFirewatchが進行しています。
残りの各アプリケーションにおいても、UIを最新のスタイルに保つよう作業を続けてきました。それ以外にもオープンソースのiBeaconプロジェクトであるPunchClockをリリースしました。またUnisonの開発終了を宣言しフリーウエアとして公開しました。さらにSan Franciscoの素晴らしいチームに出資し、ビデオゲームプロジェクトFirewatchが進行しています。
チャレンジ
すべての物事が簡単に進むわけではありません。いくつかの傑出した困難がありました。
iOS アップグレード
Prompt 2を新製品としてリリースしました。驚くほどにお客様からの反応はニュートラルと言うよりもむしろポジティブでした。なぜ課金が必要な別製品としてリリースしたか?と問われれば、Promptの市場は小さく、将来に渡る開発コストがカバーされるほどで無かったためです。そしてバージョン2をリリースするための唯一の方法が課金でした。一方でMac App Storeの仕組みにより私たちは誰がAppを購入したのかを知らず、また新バージョンについてお知らせする手段もありません。それを解決するために、Prompt 1を含むすべてのAppにSoapboxと我々が呼ぶ独自の機能を追加搭載しました。これにより起動時に1回のみ、私たちからのお知らせを表示させることができます。Prompt 2のリリース後、Prompt 1のユーザにこの方法でアラートを表示しました。それでも尚、多くの以前のバージョンのユーザ様がそのアラートを見逃したか認識せずに過ごしていると予想しています。また今後、新しいiOSがリリースされそれに対応するためのアップデートをリリースする際再び新規にお求めいただくのか?という葛藤もあります。すべての製品を私たちが直接販売していたこれまでは、新しいメジャーバージョンアップがリリースされると以前のバージョンをお持ちのお客様向けに特別価格で新しいバージョンをお使いいただける仕組み — アップグレードを提供してきました。しかしApp Storeなど、アップグレードの仕組みを持たない販売方法について私たちは議論していく必要があると感じています。
Mac App Store販売の休止
これまで、私たちはCoda 2.5やサンドボックス、Mac App Storeについて — 最初は2012年に、そしてCoda 2.5のリリース時にお知らせしてきました。Appleとベストな解決方法についてたくさんの対話がありましたが、ターミナル機能やMySQLブラウザ、ローカルファイルへのアクセスやエディタ機能などCodaのほとんどの機能をサンドボックス化のためにカットする必要がありました。CodaをMac App Storeで取り扱わなくすることに私たちはとても神経質になった一方、実際にリリースされた今、アップデートをすぐにユーザの皆様にお届けできるメリットを感じています。自身の製品をお客様へお届けする際、第三者を介する必要が無い(ので、売上の30%も失わない)のも素晴らしい感触です。
Mac App Storeでの販売を休止した後、売り上げに変化はあったでしょうか?
Codaは2014年10月中旬に、Mac App Storeでは販売を休止し、同じタイミングでバージョン2.5をリリースしました。新しいバージョンをリリースすると、直後から短期的に売り上げが上がります。そこで10月の前後である9月と11月の売り上げを比較してみました。
結果はとても興味深いものでした。200本弱の売り上げ本数に対して収益は44%向上していました。
これには追記があります。まずAppleから自動的に売り上げから引かれていた30%が無いこと。またリリース記念価格($79)を定価($99)に戻したことがありました。しかし、これらの要素が無くても結果に大きな変化は無かったかもしれません。いずれにしても私たちが想定した最悪のシナリオを考えれば非常にドラマティックな結果になりました。
もちろん、私たちには感謝するべき既存のお客様がいらっしゃいました。もしCodaがまったく新しい製品だったり無名だったりしていたら、Mac App Storeでの販売を休止するという判断はもっと難しいものになったと考えています。
App審査
2014年も残す所あと2ヶ月となった時、Transmit iOSに対して突然App審査チームから”物言い”が付きました。それについて詳しくは私たちのブログをはじめDaring FireballやMacStoriesなどで取り上げられました。その他多くのブログで取り上げていただいた結果、すぐにポジティブな連絡がAppleから得られ、結果的に私たちがリリースしたい形でお客様にお届けできるようになりました。
しかし完全に安堵しているわけではありません。クールな新しい何かをリリースしようとした時、コードを削除するよう命令するメールや電話を受け取り、悲しい泥沼に投げ込まれることがいつ起こってもおかしくないことを知っておくべきです。
ここで改めて公表しませんが、Status Boardのリリース時にもリジェクトが繰り返され、リリース自体を断念する寸前でした。非常に多くの時間が浪費され辛抱と忍耐が必要な作業でした。2度とそのような体験をしたいとは思いません。
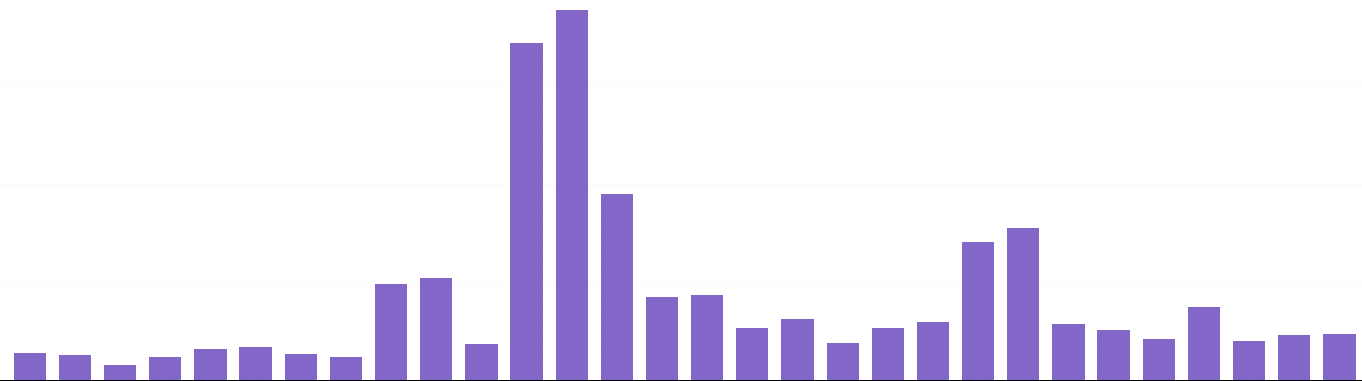
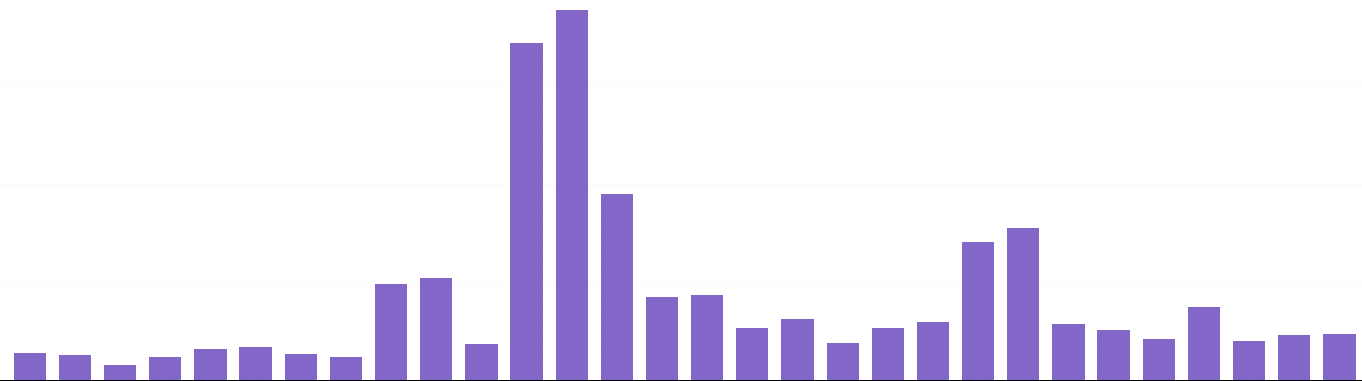
皮肉にもこのようなAppleとのやり取りが記事になることでニュースとなり、これまで私たちの製品を知らなかった人々にTransmit iOSを紹介することになったと考える声もありました。以下は私たちの売り上げチャートです。ニュースの時期はどこでしょう?

Appleには優秀ですばらしい人々がおり、彼らの生み出すすばらしい仕事に敬意を払うと共に、私たちはそこから新たなインスピレーションを与えられます。一方で彼らのチームとその力がしばしば制御不能となり影を落とすこともありました。
低いiOS Appの利益
近年の最も大きな問題がこれです。簡単に言うと、私たちのiOS Appは十分な利益を生み出していません。私たちはワールドクラスでテスクトップ品質のアプリケーションを目指して開発してきました。必要十分な機能を搭載し、すばらしく動作し、またサポートサービスを提供します。私たちのアプリケーションを誇らしく感じています。しかし正当化し辛い状況です。
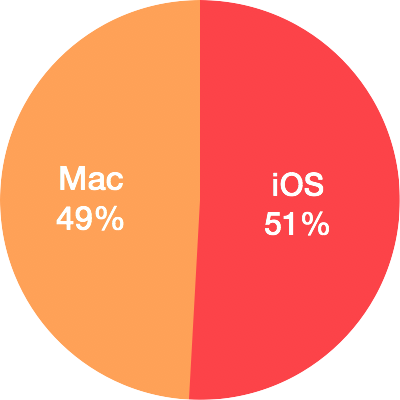
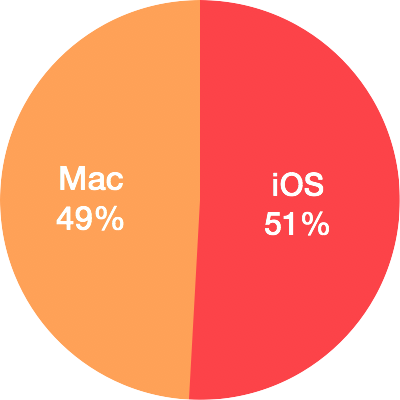
以下は2014年11月の販売数のグラフです:

総販売数の51%がiOSアプリケーションでした!
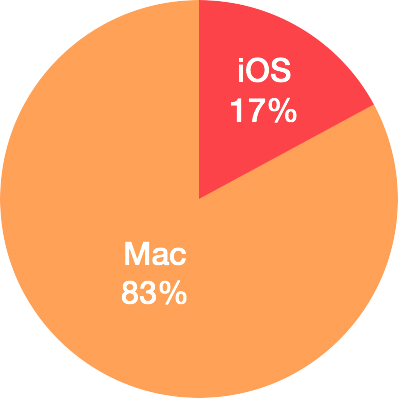
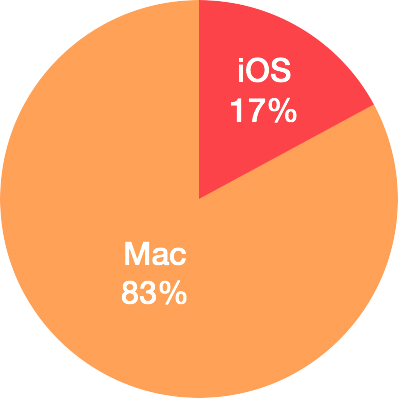
すばらしい結果です!それでは同じ月の利益グラフを見てみましょう…

半分以上の販売数があるにも関わらず、総利益の17%しかありませんでした。
いくつか考察してみましょう:
1. 私たちはiOS Appに十分な課金を行っていないか、Macユーザがより多くの金額をアプリケーションに支払う。またはその両方。
2. 私たちは私たちのiOS Appについて十分に訴求できていない。
3. Macユーザと異なり、私たちのリリースしているジャンルの製品はiOSユーザの興味の対象ではない。iPadユーザのほとんどはサーバ管理者やプログラマでは無く、私たちは参入市場を間違えた。
結論を出すのはとても難しいですが、1つの確信があります: iOS Appの価格を上げるための努力(価格に見合う製品の提供)がより必要である。そして、そのことについて十分な理解を私たちが行えるまで、新しいiOS Appのプロジェクトに取り組むことは無いでしょう。
新製品
通常、私たちは自身の未来について公表しません。いつかそのことが足かせになるからです。しかし2015年中に起こる2つのことについて言及しましょう: UIがオーバーホールされたDiet Codaと新しいStatus Board 2を間もなく皆さんにご紹介できると考えてます。それらは既にベータテストの最終段階です。またPanic Syncが搭載されたTransmit for Macも間もなくです。
プロセス
その他、細かい変化がありました:
- チーム内のコミュニケーションツールをSlackに移行しました。連絡作業が大幅にブーストされ効率的に議論でき、検索性も高く便利です。
- Wクレジットカード決済処理をStripeに移行しました。
- Webサイトのバージョン管理をGitに移行し、VagrantとVirtualBoxによって個々の担当者のデスクトップ上の仮想環境で開発できるようになりました。
- ほとんどのコードのバージョン管理をGitとGitLabに移行しました。
- QAページは何人かの英雄的な活躍により、より利用されるサービスとなりつつあります。ありがとうございます!
- 2つのアイディアがプロジェクトとしてちょうどスタートしました: 私たちは常に私たちのAppを使ってくださる皆さんに興味や関心を与え続けたいと考えています。日の目を見るか分かりませんが新しいアイディアに挑戦し実験を続けて行きたいです。
ビジネス
Panicは17年間増収増益を続け、数100万ドルを売り上げる企業に成長しました。
これを書いている自分自身、タイピングしながら思うことがあります — 永遠に続く訳が無い。
あなたがビジネスについて興味あるならば、私たちのセットアップはまったく月並みでは無いと感じるでしょう。引き続き無借金で投資家からの投資も受け入れていません。利益は単に社員への給与とオフィスの賃料、インターネット回線料やドーナツ代に使われ、残りが未来のプロジェクトと緊急時のために確保されています。
これから
SteveとCabelがアパートの1室でアプリケーションのコードを書き始めてから、今日まで長い月日が経ちました。
今日、Panicは私たち2人だけの物語ではありません。実際、ほとんどのプロジェクトに関して後部座席からドライバーにうるさく話しかけ、成功と栄光だけをかすめる乗客状態です。Panicが築き上げてきた真の財産。それは20人のすべての人々がチームとなり、信じられないようなデザインから優秀で快適なものを製作できる、愛すべきこの集団です。
何歩か後ろに下がり視野を広げると、そこには私たちの製品をお使いいただいているお客様がいらっしゃいます。私たちのソフトウエアをお求めいただき、私たちの仕事をサポートいただき本当にありがとうございます。子どもの頃、ファミコンのゲームをクリアするとクレジットの最後に必ず”Special thanks to: you!!“とあり、ありきたりだなぁと感じていました。しかし今、心の底から同じことを感じています。あなた無しに、私たちは存在しません。
これからの新たな9年間に向けて。
Panicの新たな冒険の始まりです!
[原文]